Preparada por Skillshare
4 clases (20 horas 52 minutos)
- Materiales
Una computadora portátil o computadora de escritorio con acceso a Internet
- Producto final
Un sitio web de Webflow de una página con componentes opcionales de CMS o comercio electrónico
- Nivel
Principiante
Introducción a Figma: un mini curso para principiantes (diseño de UX de 2023)
Opcional: Figma es una plataforma de creación de prototipos y diseño de interfaces que se puede integrar con Webflow. Comienza con esta clase rápida sobre cómo crear una estructura básica de página web con elementos simples que incluyen imágenes, tipografía y diseños automáticos. ¡No es necesario tomar esta clase si ya has incursionado en el diseño web!
Crea tu propio portafolio en línea sin escribir código
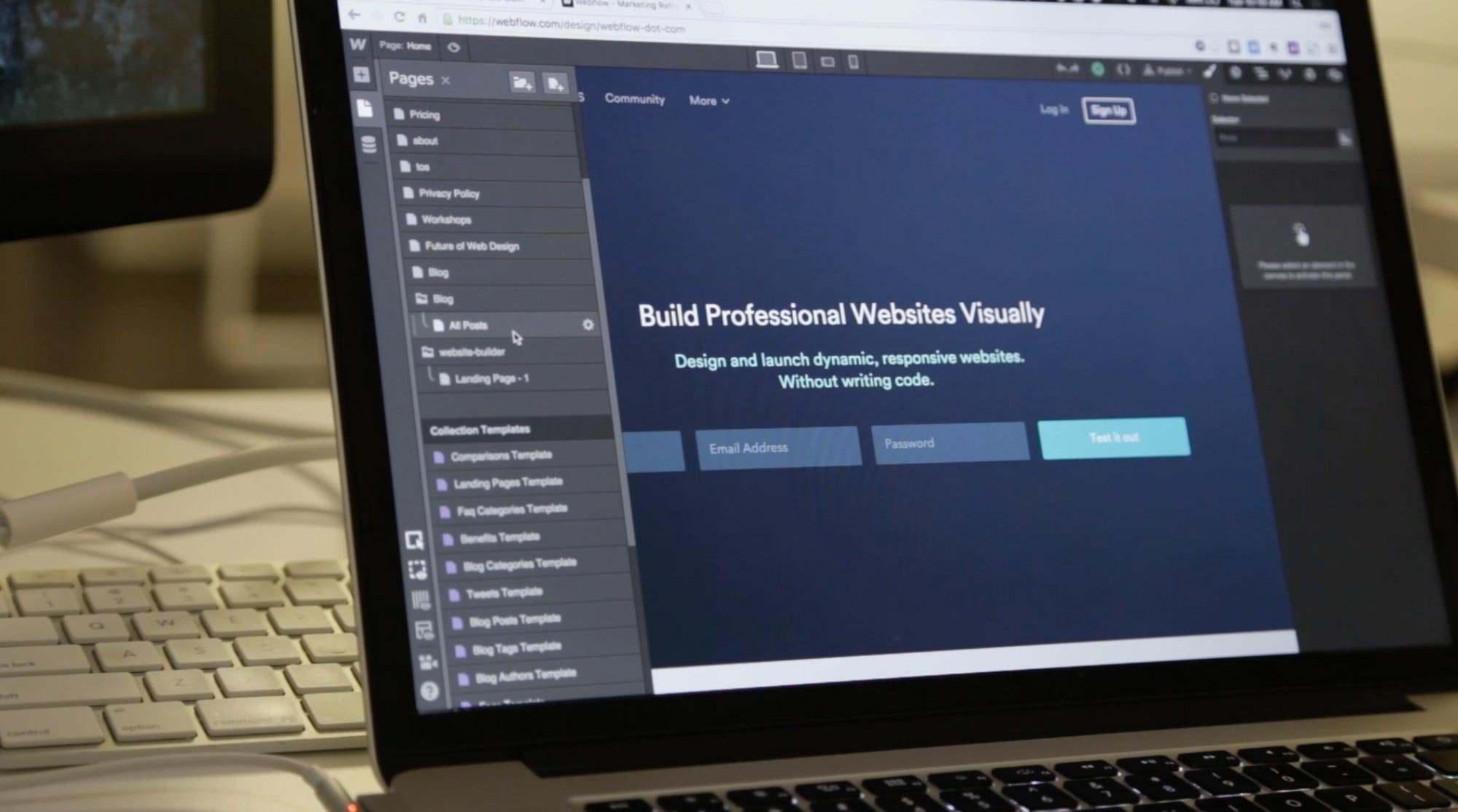
Desde la idea hasta la iteración, es hora de entender los bloques de construcción del diseño web. Esta clase te guía a través de los componentes de la página como la navegación, la creación de un banner cautivador, contenido dinámico y diseño receptivo.
Webflow para principiantes: diseña tu sitio de portafolio
A continuación, pasa a Webflow con el diseñador Jeremy Mura para aprender sobre modelos y estilos de caja, interacciones simples y principios de diseño de interfaz de usuario a medida que creas un sitio de portafolio.
Conceptos básicos de Webflow: guía de creación de hermosos sitios web para principiantes
En su clase final, el diseñador Daniel Scott te sumergirá completamente en el mundo Webflow, nivelando tus habilidades para crear elementos de página más robustos, comprender y aplicar terminología de diseño web, además de características avanzadas como animación e interacciones. También crearás un sistema de administración de contenido (CMS) para un blog y aprenderás sobre el comercio electrónico y el estilo de formularios.
¡Felicidades! Ya terminaste.
¡Lo lograste! Has completado toda la ruta de aprendizaje. Ansiamos ver lo que harás con estas habilidades.